初めてワードプレスを使ってみて、これからサイトを作成させる方の多くが、ホームページを作成する時に使うテンプレート選びで考えることと思います。
私自身も多くのテンプレートの中からSimplicity2に出会えたことは、それだけで幸運だと思いました。
Simplicity2 は、無料でありながらも分かりやすく、とてつもなく作業を効率的にしてくれます。
プロフィールってつけてもつけなくても良いのでは?とはじめはさほど重要に思わないかもしれません。ですが、サイトを訪れてくれた人が、記事を読んで、ここに書いてあることは信用できるのかな、どうかな?と感じることはないでしょうか?
それでは早速ですが、 Simplicity2で、あなたのプロフィールをサイドバー(ページ横)に表示させる手順をお伝えしていきます。
画像を準備しよう!
プロフィールに自分の写真を入れるのは、ちょっと恥ずかしいので…
という方には、アバターの作成をお勧めします。
私はアバターが無料で作成出来るサイト「アニチャラ」 で作成しました。
https://designalikie.com/anichara/
全身版と顔だけというふうに作成出来ます。

「アニチャラ」 で実際に作成した画像
ウィジェットを設置
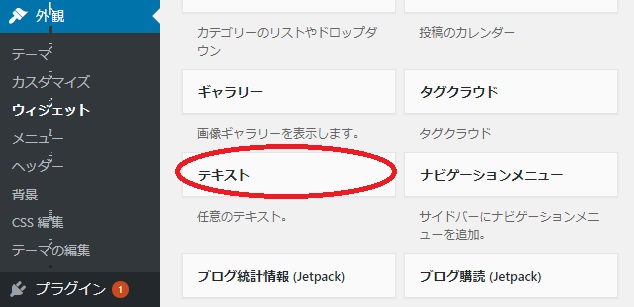
メニューから「外観」→「ウィジェット」を選択
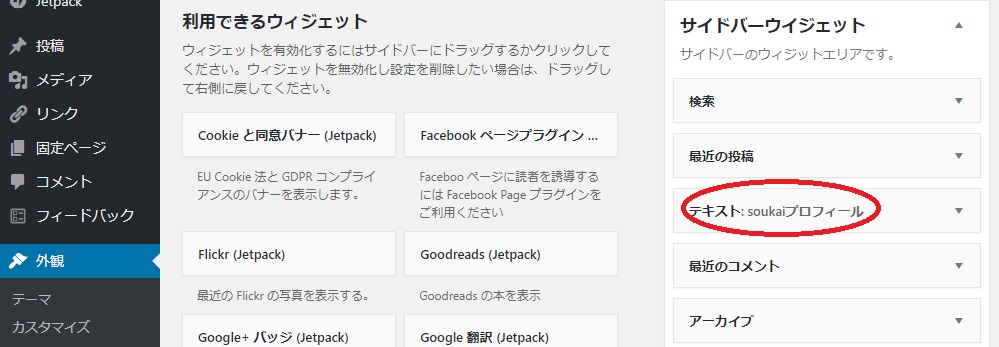
左側にある「テキスト」を、右側のサイドバーの設置したい場所にドラック&ドロップします。


最近の投稿の下が見やすそうなので、ドロップしました。
プロフィールの作成
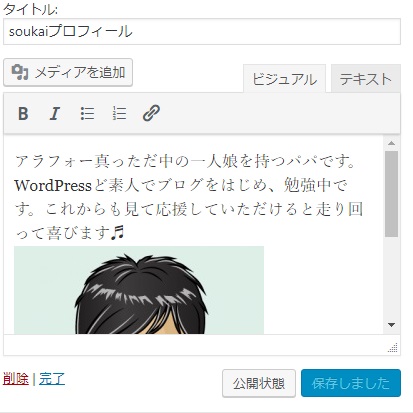
「テキスト」をクリックして開き、プロフィールを作成します。
プロフィール用の画像を挿入します。「メディアを追加」ボタンを押して、挿入したい画像を選択します。私は1で作成したアバターを挿入しました。

つぎに紹介文を入力します。ここはサイドバーに表示されるところですので、あまり長い文はおすすめしません。
ここではコンパクトにまとめて、詳しいプロフィールを載せる場合は、詳しいプロフィールを固定ページで作成し、「プロフィールの詳細はこちら」としてリンクすれば良くなると思います。
最後に保存して、完了ボタンを押します。
トップページに戻って確認してくださいね。作成したプロフィールの出来栄えはどうですか?きっと楽しくできたのではないでしょうか?
これでプロフィールの作成は終了です。
まとめ
プロフィールが書いてあると信用度も高まりますし、アバターの画像を見て親しみも感じて頂けるのではないでしょうか?
リピートしてサイトを再訪問してくれる可能性が高まるので、プロフィールを付けていないのはもったいないですよね。
サイトを訪れてくれた方が、自分のプロフィールにも興味を持ってくれて、良い記事になるように作成頑張ってくださいね。
この記事を最後まで読んでいただきありがとうございます。あなたのお役に立つことができたら幸いです。分からない点がございましたら聞いてくださいね!

コメント
こんにちは、これはコメントです。
コメントの承認、編集、削除を始めるにはダッシュボードの「コメント画面」にアクセスしてください。
コメントのアバターは「Gravatar」から取得されます。