「PS Auto Sitemap」を使って、読者向けサイトマップを設置するには

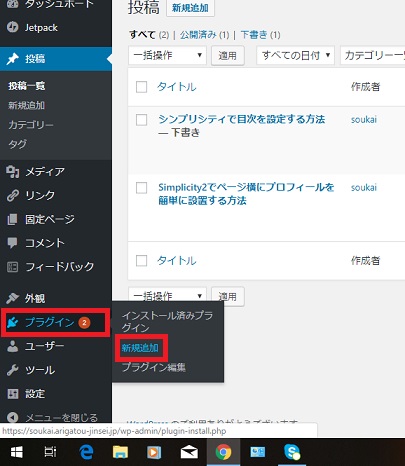
ダッシュボードから → 「プラグイン」 →「新規追加」をクリックします。

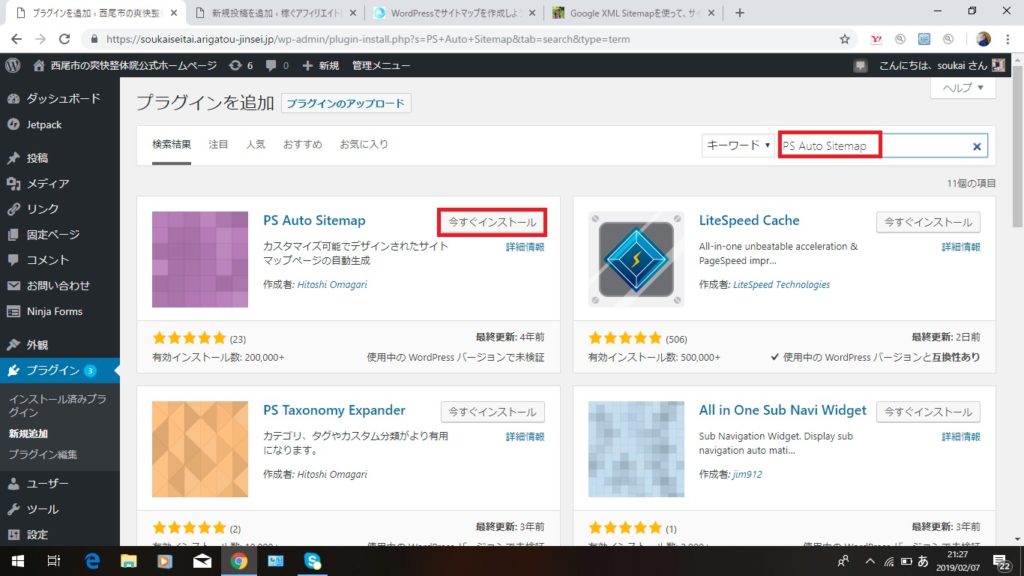
検索欄にPS Auto Sitemap と入力して検索 → PS Auto Sitemap をインストール →有効化を押してください。
PS Auto Sitemapを設定する
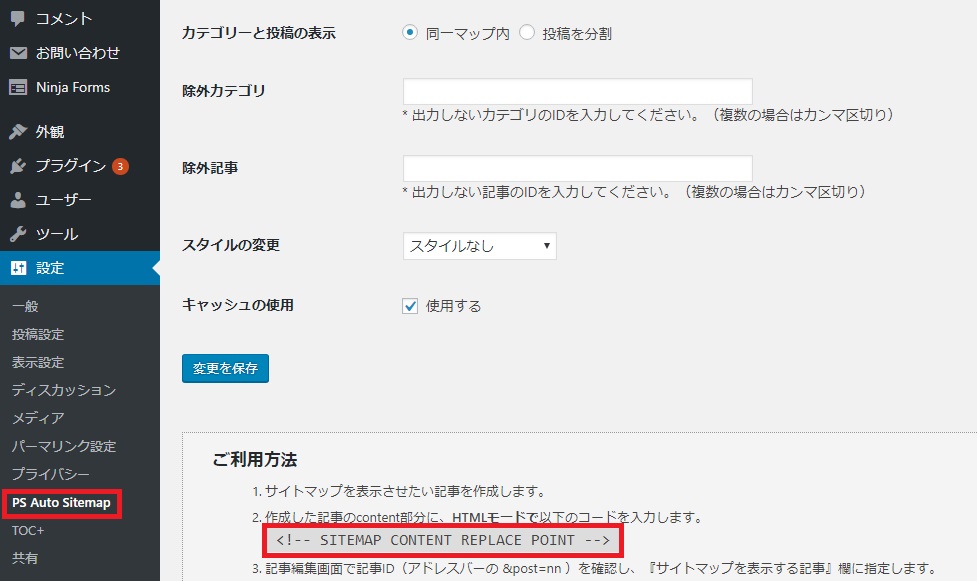
WordPressの管理画面、左のメニュー「設定」から「PS Auto Sitemap」を選択しましょう。

設定画面の一番下にある コードの赤枠をコピーします。 テキストエディタなどにコピーしておいても良いでしょう。
そしてサイトマップを表示させるページを作成します。

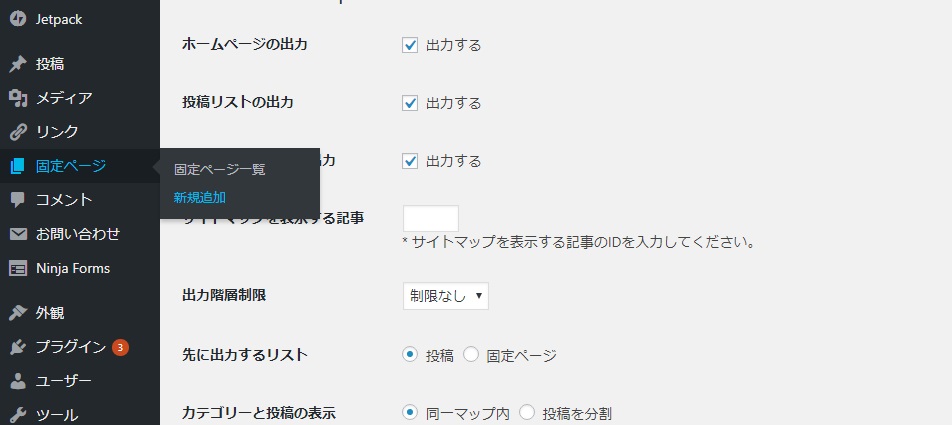
WordPress管理画面の左メニューにある「固定ページ」から「新規作成」をクリックします。

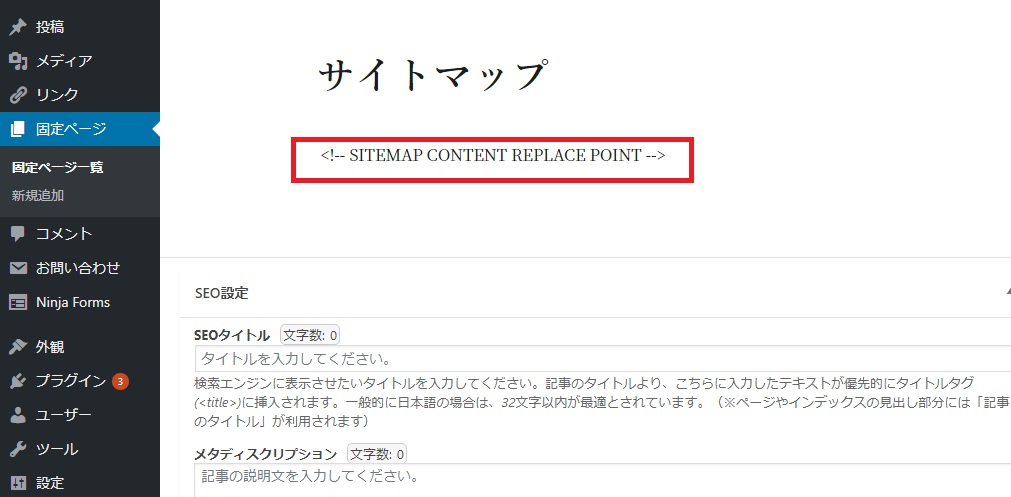
本文には、先ほどコピーしておいた、サイトマップを表示させるためのコードをHTMLモードにして、コピペしていきます。その後右にある「公開」をクリックします。

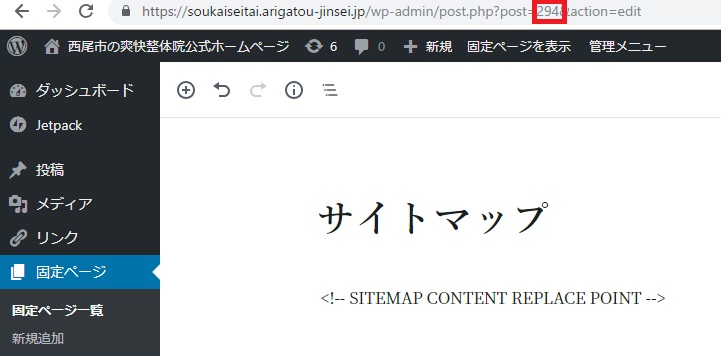
ページのアドレスバーにある、赤枠部分の数字をメモしておきます。

再度 「設定」→「PS Auto Sitemap」の設定ページに戻ります。
「サイトマップを表示する記事」のところに、先ほどメモした数字を入力します。
「変更を保存」をクリックして、プラグインの設定は完了です。
設定内容をブログに反映してみる
WordPress管理画面、左のメニュー「外観」から「メニュー」を選択します。

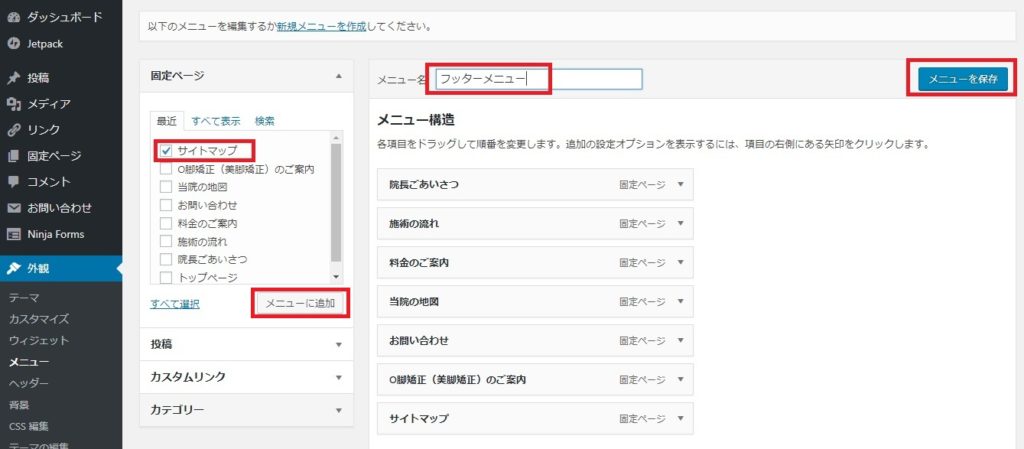
サイトマップを掲載したい位置がグローバルメニューなら「グローバルメニュー」、下の方に掲載したいのであれば、「フッターメニュー」と入力しましょう。
メニュー名を入力すると編集できるようになります。固定ページのリストからサイトマップにチェックを入れて「メニューに追加」をクリックします。
メニューを追加したら右上の「メニューを保存」をクリックします。
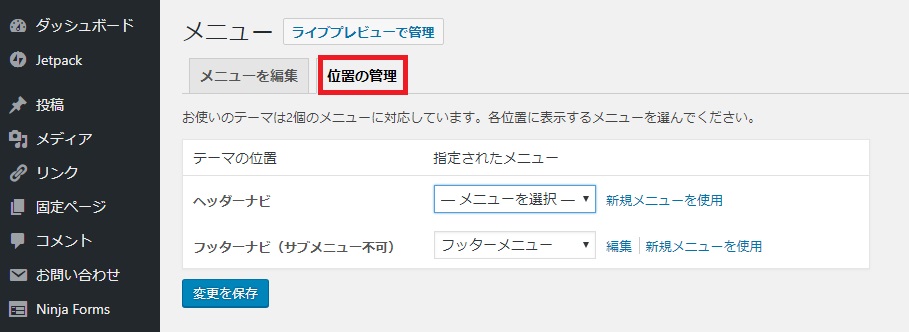
メニューを作成したら、次に表示させる位置を設定します。
上のメニューを編集するのタブのすぐ右にある「位置の管理」をクリックします。

トップトップメニューとフッターメニューの2つが選べるので、どちらかをプルダウンで選択して「変更を保存」をクリックします。

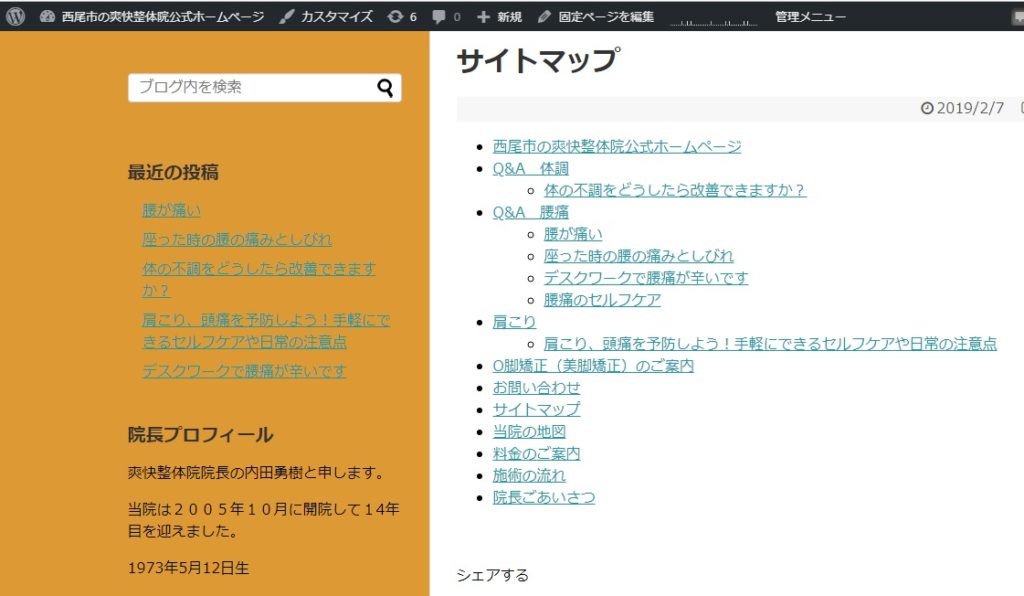
こちらは私が運営している整体院のサイトですが、このようにブログのメニューに、サイトマップページへリンクするテキストが追加されました。
これで「PS Auto Sitemapの設定はすべて完了」となります。
まとめ
通常のサイトやブログの場合、サイトマップを作ろうとすると記事を更新するたびにサイトマップに新しいテキストとリンクを追加していかなければなりません。たいへん面倒な作業なので自動で作成されることは本当に助かります。
私のようなワードプレスど素人でも 「PS Auto Sitemap」のプラグインを使えば、 簡単に設置できるのでお勧めの方法です。そして何よりも読者さんもどんな記事が書かれているのか全体像が分かりやすくなることが、便利で読みやすくなって頂けると思います。


コメント