
ワードプレス初心者で、コードとかさっぱりの自分でも、簡単にカスタマイズすることが出来る本当にありがたいテーマです。
今回はグローバルナビ作成の手順をお伝えしていきますね。
グローバルナビを簡単作成

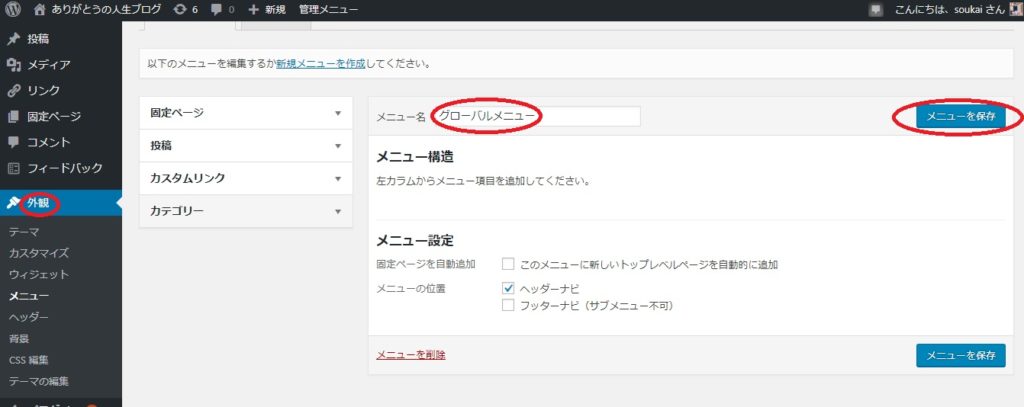
「外観」→「メニュー」をクリックします。
メニュー名は管理上のものとなるため、サイト上に表示されるものではありません。「グローバルナビ」など、自分で管理しやすい名前を付けておくと便利です。

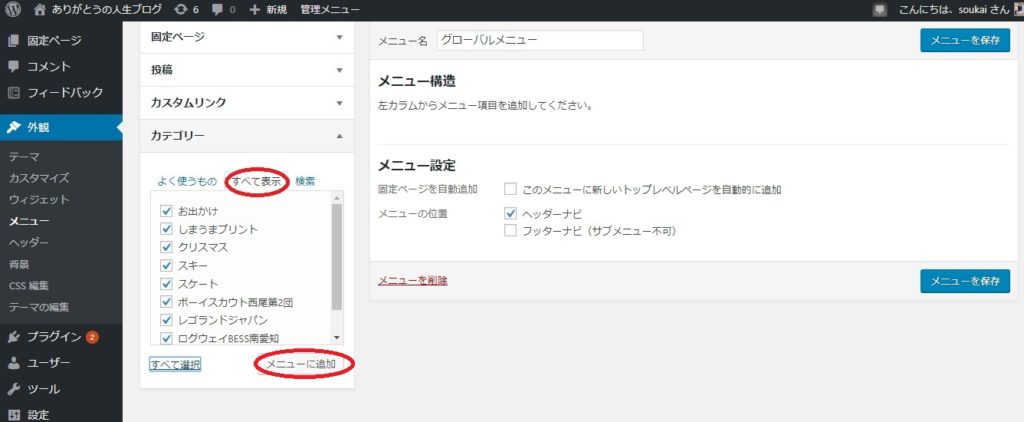
左カラムにある「カテゴリー」をクリックし、「すべて表示」をクリックします。
「カテゴリー」で作成した項目がズラリと出てくるので、その中でグローバルナビに表示させたい項目(サイト上に表示したい項目)を選択し、「メニューに追加」をクリックします。
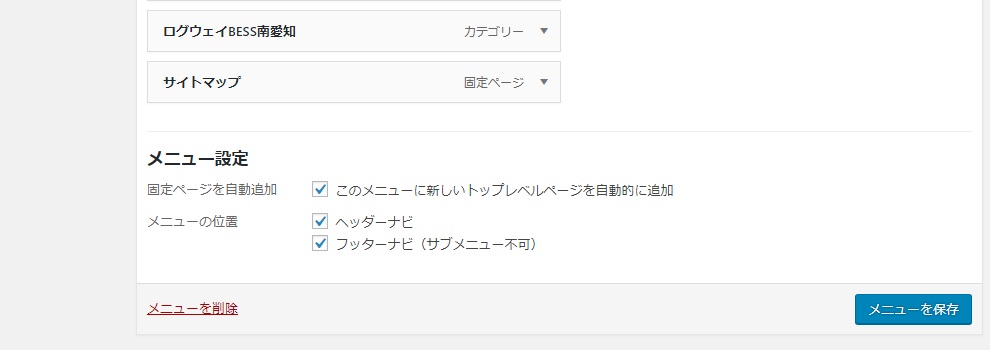
選択した項目が右側に反映されます。ドラッグして並び替えることも出来ますし、後で変更も可能です。
下にある「メニュー設定」の3箇所にチェックを入れましょう。
ここにチェックを入れていないと、グローバルナビに表示されません。

「サイトを表示」して、きちんと反映されているか確認しましょう。

上記のように、きちんと表示されていれば完了です。
また、表示する項目を変更したい場合は「投稿」→「カテゴリー」から変更することが出来ます。
グローバルナビの色を変更
サイトに訪れた方が見やすいように、また自分の好きなように色を変更することも出来ます。
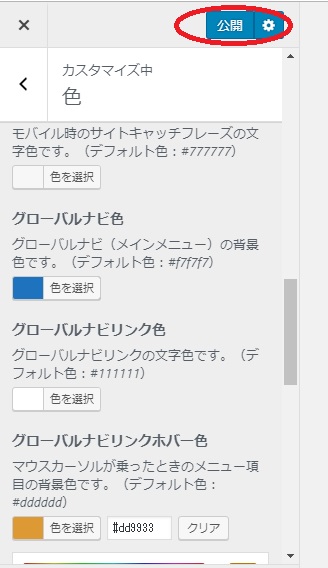
管理画面から、「外観」→「カスタマイズ」→ 「色」へ。
スクロールしていき、「グローバルナビ色」を探します。

いろいろな色を試して、気に入った色に設定しましょう。公開ボタンを押して完了です。
グローバルナビを横幅いっぱいに表示する

これは、ヘッダーの画像を横幅いっぱいになるように設定した際に、グローバルナビも同じ長さに揃えてあげる機能です。

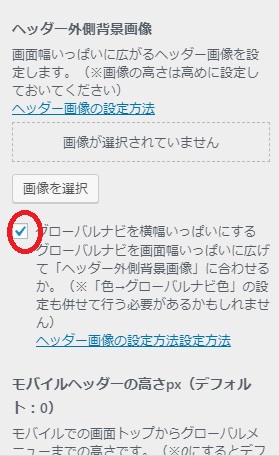
「外観」→「カスタマイズ」→ 「ヘッダー」へいき、「ヘッダー外側背景画像」の下に表示されている項目、「グローバルナビを横幅いっぱいにする」にチェックをします。
これで、ヘッダーと同じ長さに調節することが出来ます。
まとめ
グローバルナビは、サイトに訪れてくれた方に対して、分かりやすくナビをしてくれる機能です。
カテゴリーの仕分けをしっかりしておかれると、グローバルナビを見ただけで、どこに何が書いてあるのか分かりやすくなります。



コメント