
Simplicity2はデフォルトのままでも美しいデザインですが、自分のサイトのデザインにあわせて、読んでくれる方が見やすい見出しにするのがよいですね。
Simplicity2で 見出しをカスタマイズする方法
今回は、このカスタマイズについて紹介します。CSSを使います 。
コードの貼り方
コードを貼る場所は、Simplicity2の子テーマの「style.css」になります。
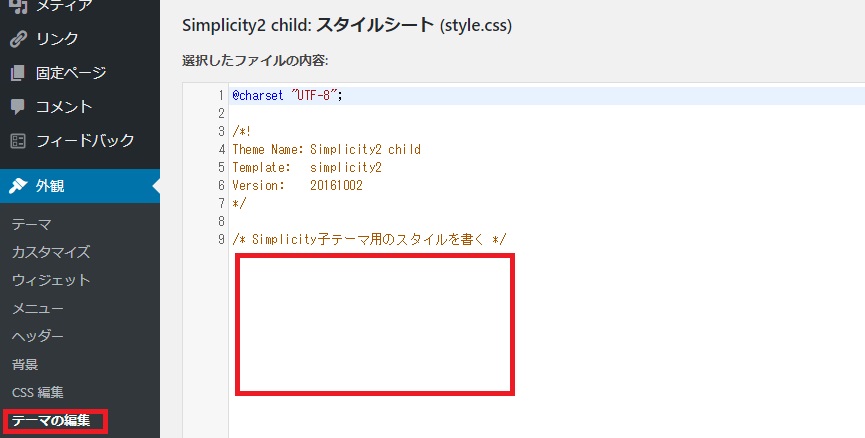
「style.css」は、WordPressのダッシュボード画面から「カスタマイズ」→「テーマの編集」に進むとあります。

コードは赤い資格の枠に追加してあげてください。指定がなければ、このように後ろに追加していけばOKです。
h2 見出しのカスタマイズ
次のコードを子テーマの「style.css」に入力します。
/* h2 見出しのカスタマイズ */
.article h2 {
background: #5FB3F5;/*背景色*/
color:#ffffff;/*文字の色*/
margin:0;
padding: 0.5em;/*文字まわり(上下左右)の余白*/
border-radius: 4px;
font-size:22px;/*文字のサイズ*/
}
「ファイルを更新」ボタンを押して完了です。
好きなカラーに変える
「#5FB3F5」の部分を変えると、好きなカラーにできます。
「WEB色見本」を参考にすると選びやすいですよ。
ちなみに、コードの中の「border-radius: 4px;」は、見出しの角を丸くするものです。
数字を大きくするとより丸みがつき、小さくすると直角に近づきます。
角を丸めたくない方は「border-radius: 4px;」を削除していただければOKです。
まとめ
今回は、Simplicity2のh2見出しのカスタマイズでした。
私はSimplicity2を使い始めてから1か月が経ちましたが、いちばん試したかったことが見出しのカスタマイズでした。ちょっとしたことでも、見やすくなったり色を変えて雰囲気を変えられるところが良いですよね。
興味のある方は、いろいろとためしてみてくださいね。


コメント